Optimizing Your Website Navigation for Maximum Usability
When it comes to creating a seamless user experience, website navigation is one of the most crucial aspects to get right. Visitors who can easily navigate your website are more likely to stay, engage with content, and convert into customers. Poor navigation, on the other hand, leads to confusion, high bounce rates, and missed opportunities. Optimizing your website navigation for maximum usability is essential for both user experience (UX) and search engine optimization (SEO).

In this article, we’ll discuss actionable steps to improve your website’s navigation to ensure users can easily find what they’re looking for.
Why Website Navigation Matters
Website navigation plays a pivotal role in how visitors interact with your site. If users can’t quickly locate relevant information, they’ll likely leave, and you’ll miss out on potential conversions. Let’s take a closer look at why proper navigation is important:
Improved User Experience (UX)
Optimized navigation helps users intuitively explore your website. Whether they’re looking for a product, service, or information, an easy-to-navigate website makes their journey smoother and faster. It’s important to consider how your audience thinks and what their goals are to create navigation pathways that reflect their needs.
Boosted SEO Rankings
Search engines prioritize websites that offer clear and logical navigation structures. When your site is easy to crawl and index, search engines can better understand the hierarchy of your content, boosting your rankings. Proper use of menus, sitemaps, and internal links all contribute to improved SEO.

Key Elements of Optimized Website Navigation
For maximum usability, website navigation should include specific elements that cater to both user experience and SEO. Here are some of the key features of effective navigation:
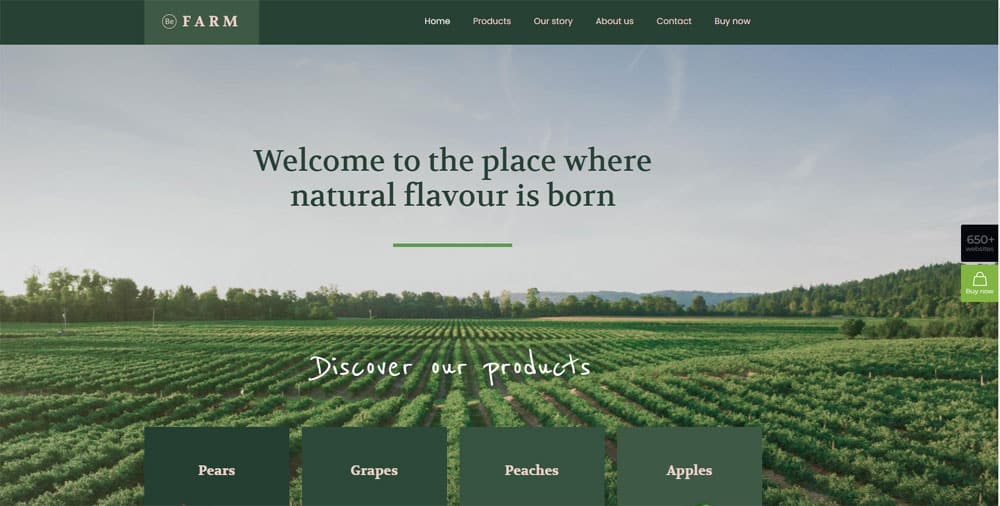
1. Clear and Descriptive Menu Labels
The first step to optimizing your navigation is to ensure that all menu items are clearly labeled. Avoid using jargon or overly complex terms. Instead, stick to simple, descriptive labels that instantly communicate what the page is about.
For instance, instead of labeling a page “Services,” it might be better to use a more descriptive term like “Web Development Services” if that’s what your site offers. This provides more context for both users and search engines.
2. Logical Hierarchy and Structure
A well-organized website follows a logical hierarchy, meaning that the most important pages should be easily accessible from the homepage. Create a structure where primary categories are listed at the top level, and subcategories are nested underneath them. This not only makes navigation simpler for users but also ensures search engines can crawl your site more efficiently.
Consider using a breadcrumb navigation system, which shows users where they are on your site and allows them to navigate back to previous sections easily. This enhances both the usability and the SEO of your website. https://diversewebsitedesign.com.au/website-development/
3. Search Bar Integration
Adding a search bar is a simple but powerful tool for website navigation. It allows users to quickly find what they need without having to dig through menus. This is especially useful for websites with large amounts of content or e-commerce platforms with many product categories.
Make sure the search bar is prominently displayed in a position where users expect it—usually at the top of the page.
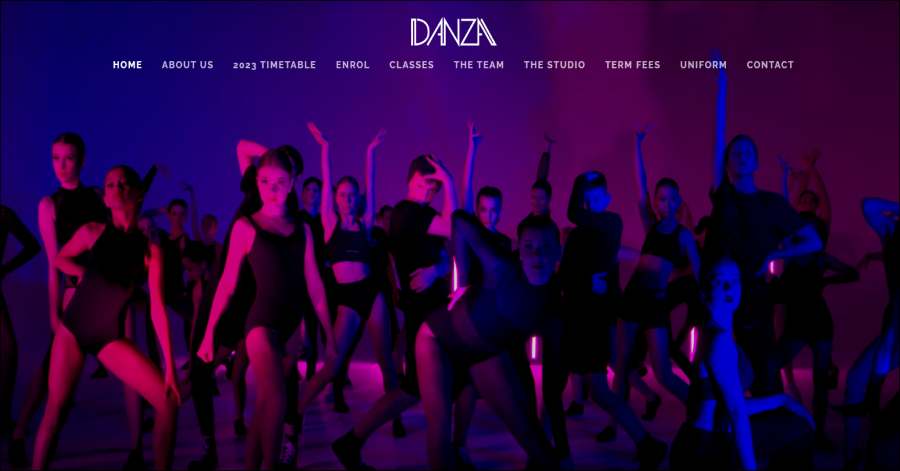
4. Consistency Across All Pages
One common mistake is altering the navigation from page to page. Consistency is key when it comes to website navigation. Visitors should always know where they are and how to get to other sections, regardless of which page they land on. The layout and positioning of menus should remain the same throughout the entire site.
This reduces the cognitive load on users, ensuring they don’t have to relearn how to navigate the site each time they visit a new page.
5. Mobile-First Navigation Design
With the rise of mobile browsing, your website’s navigation should be optimized for smaller screens. This means implementing responsive design that adapts to various devices and screen sizes.
Use collapsible menus, also known as “hamburger menus,” to save space on mobile devices while still allowing users to access all parts of the site. Make sure links and buttons are large enough to tap easily with a finger, avoiding frustration on touchscreens.
Best Practices for Optimizing Website Navigation
Now that we’ve covered the key elements, let’s look at some best practices to further enhance your site’s usability.
1. Keep It Simple
Simplicity is the cornerstone of effective website navigation. Overloading your menu with too many options can overwhelm users. Aim for a clean, uncluttered design where users can easily find what they’re looking for. Limit top-level menu items to around 5-7 options to avoid overwhelming visitors.
2. Use Visual Cues and Hover Effects
Visual cues like hover effects can make a huge difference in how users interact with your navigation. When a user hovers over a menu item, highlighting or underlining it can provide visual confirmation that the link is clickable. You can also use dropdown menus to display subcategories when the user hovers over a primary menu item, making it easy to explore without cluttering the top-level navigation.
3. Optimize for Speed and Accessibility

Site speed directly impacts navigation. If your pages take too long to load, users may abandon your site before they even interact with your navigation. Optimize your site’s performance to ensure fast loading times, especially for mobile users.
Additionally, make sure your navigation is accessible to all users, including those with disabilities. Use descriptive link text for screen readers, and ensure that navigation elements are keyboard-friendly.
Testing and Monitoring Your Navigation
Even after optimizing your website navigation, regular testing and monitoring are essential to ensure ongoing usability.
1. Conduct Usability Testing
Run usability tests to see how real users interact with your site. Observe how easily they can navigate through the pages and identify any pain points. Use this data to make further improvements to the navigation structure.
2. Analyze User Behavior with Heatmaps
Heatmaps and user tracking tools can provide insights into how visitors engage with your site. By analyzing where users click the most, you can determine whether your navigation is working as intended. If certain menu items or sections are being ignored, you may need to restructure or reword your navigation elements.
3. Regularly Review and Update Your Navigation
Your website is a dynamic entity, and as your content grows, your navigation may need to evolve as well. Regularly review your site’s structure to ensure it remains logical and user-friendly. Update your menus to reflect any new content or changes to your offerings.
Conclusion
Optimizing your website navigation for maximum usability is essential for improving user experience, boosting SEO, and increasing conversions. By focusing on clear labels, a logical hierarchy, mobile-friendly designs, and regular testing, you can create a navigation system that keeps users engaged and helps them find exactly what they need. https://desiremarketing.io/navigation-links/
Implement these strategies to ensure that your website navigation works as a powerful tool for both visitors and search engines.