10 Cutting-Edge Design Trends for Your Website
Due to shifting customer tastes and technology breakthroughs, the field of web design is always changing. Businesses and creators must keep up with the most recent design trends as we enter the digital era to make sure their websites are both aesthetically pleasing and useful. Ten innovative design concepts that will improve your website’s usability and visual appeal in 2024 and beyond are discussed below.

1. Dark Mode: A Stylish and User-Friendly Option
Dark mode integration is one of the most often used web design trends. This design approach is easy on the eyes and provides a sleek, contemporary look, particularly in dimly lit areas. On mobile devices with OLED screens, users are increasingly choosing dark mode to lessen eye strain and extend battery life.
In order to create contrast and visual appeal, designers are using dark color schemes with vivid highlights. For many users, this trend has evolved into a necessary function rather than a fleeting fad. To add dark mode, think about allowing users to switch between bright and dark settings on your website, providing them with freedom.
Benefits of Dark Mode
Decreased Eye Strain: When browsing in low light, dark mode is particularly gentler on the eyes.
Battery Life: When showing dark hues, OLED screens use less power.
Sleek Aesthetic: It gives your website a contemporary, elegant appearance.
2. 3D and Interactive Elements
The usage of interactive features and 3D elements is another design trend that has gained popularity. Designers are pushing the limits of what is feasible on the web with interactive 3D models and animated images. The user experience is made more captivating and immersive by these dynamic components.
In addition to being aesthetically pleasing, websites that use 3D designs are unique. Developing dynamic 3D content that functions flawlessly on multiple devices is now simpler than ever thanks to developments in web technologies like WebGL and CSS3. For websites in Gillen, see here.
Examples of 3D and Interactive Elements
Giving customers the opportunity to interact with 3D models of your products is known as an interactive product demo.
Using background graphics that move at a different speed than foreground material to create a sense of depth is known as parallax scrolling.
Using 3D or animated effects when a user hovers over specific elements is known as “hover effects.”
3. Minimalistic Design: Less Is More
Although minimalism has always been a powerful web design concept, in 2024 it will be more popular than ever. A clean, user-friendly experience is produced by minimalistic websites that prioritize utility and simplicity. This approach removes extraneous components and clutter, leaving only the things that are necessary for consumers to navigate the website.
A crucial element of minimalism is whitespace, sometimes referred to as negative space. It guarantees that the most crucial information is shown and lets your design breathe. Minimalism doesn’t have to be dull; you can make a powerful website with creative typography, straightforward layouts, and excellent graphics.
How to Achieve Minimalism
Restrict Color Palette: To prevent overpowering users, limit your color scheme to a few essential hues.
Easy Navigation: Establish an easy-to-use navigation system.
Emphasize Content: Draw attention to the most crucial information by using images and typefaces.
4. Custom Illustrations and Graphics
Custom visuals and illustrations will be the main focus of site design in 2024. Websites get a distinctive and customized vibe when stock photography is abandoned in favor of hand-drawn or digital artwork. Businesses can convey messages in an eye-catching manner and show their brand personality with custom illustrations.
Businesses can utilize custom illustrations to communicate a story, evoke feelings, or direct customers through the website instead of depending on generic images. This style preserves authenticity while incorporating an artistic touch.
Advantages of Custom Illustrations
Brand Identity: Creating a unique brand voice is facilitated by custom designs.
Engagement: Compared to stock photos, illustrations are more remembered and captivating.
Flexibility: It is simple to modify illustrations to fit any topic or style.
5. Microinteractions: Engaging User Experiences
Subtle animations or design components known as microinteractions help users navigate a website and give them immediate feedback. The user experience can be greatly enhanced by these minor design elements, which make interactions more pleasurable and natural.
A form input field displaying an error, a button changing color when hovered over, or a loading animation during content retrieval are typical instances of microinteractions. Microinteractions may strengthen the individuality of your website and keep users interested.
Benefits of Microinteractions
Users receive immediate feedback that validates their actions.
Better Usability: Makes the interaction more engaging.
Delightful Experience: Enhances the smoothness and satisfaction of the user experience.
6. Voice Search Integration

Voice search technology has advanced significantly, and it’s a progressive design choice to incorporate it into your website. Without typing, voice search enables faster and more natural user interaction with your website.
Making your website voice search-friendly will help you keep ahead of the curve as voice-enabled gadgets proliferate. To make sure customers can quickly locate what they need, this entails leveraging conversational language in your material and adding voice search-friendly features.
Optimizing for Voice Search
Natural Language: Your content should have conversational, organic tones.
FAQs: To increase the likelihood of voice search results, include a section with well-structured FAQs.
Clear Navigation: Make sure voice commands allow users to explore your website with ease.
7. Bold Typography
Typography is now a key component of design, helping to establish a visual hierarchy and brand identity. It is no longer only about readability. Using bold font in calls-to-action (CTAs) and huge headlines to attract attention is a trend in web design.
Big, strong typefaces are ideal for emphasizing points and expressing statements. This style is frequently combined with minimalism, where big writing stands out against a simple background.
Tips for Using Bold Typography
Hierarchy: To create a distinct visual hierarchy, use different font sizes and weights.
Contrast: For maximum effect, use powerful typefaces with delicate designs.
Make sure your type is readable on all screen sizes by making sure it is legible.
8. Asymmetrical Layouts
The days of strict, symmetrical layouts are over. More creative freedom and dynamic graphics are made possible by asymmetry in web design. This design strategy departs from the conventional grid system and offers a more contemporary, eye-catching appearance.
Because they evoke a sense of wonder and entice consumers to investigate the website further, asymmetrical designs frequently result in engaging experiences. To prevent the layout from becoming overly disorganized or challenging to use, this style should nevertheless put usability first. https://diversewebsitedesign.com.au/website-design-prices/

Why Use Asymmetrical Layouts?
Modern Appeal: Asymmetry gives a piece a modern, distinctive feel.
Visual Interest: By directing users’ gaze over the website, it promotes investigation.
Creative freedom: Allows for the freedom to arrange information in novel ways.
9. AI-Powered Personalization
By providing customisation that improves user experience, artificial intelligence (AI) is becoming increasingly important in web design. AI may customize website information, recommendations, and even design features for specific users by examining user behavior and preferences.
By giving users the impression that the website was created just for them, personalized experiences raise user engagement and conversion rates. More meaningful interactions may result from AI-driven suggestions for goods, articles, or services.
How to Implement AI in Web Design
Personalized Content: Make product or article recommendations depending on user activity.
Chatbots: For individualized customer service, use chatbots driven by AI.
Dynamic Layouts: Modify content and layouts to suit user preferences.
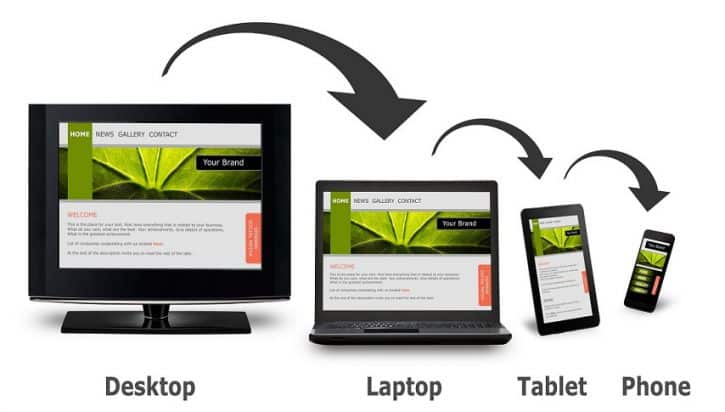
10. Mobile-First Design
Nowadays, mobile-first design is an essential component of contemporary web design since mobile traffic continues to surpass desktop usage. Prior to scaling up for larger displays, a mobile-first strategy guarantees that your website is optimized for mobile devices.
This trend prioritizes performance, responsiveness, and simplicity to provide a smooth experience for mobile consumers on any device.
Why Mobile-First Design Matters
User Experience: A seamless experience on smaller displays is guaranteed by mobile-first design.
Performance: Websites designed with mobile devices in mind typically load and function better.
Benefits of SEO: Google gives mobile-friendly websites a higher ranking in search results.

Conclusion
Making a website that is not only aesthetically pleasing but also useful and interesting for your users requires keeping up with web design trends. Adopting these innovative trends—from mobile-first design and AI-powered personalization to dark mode and interactive 3D elements—will guarantee that your website stands out in the increasingly crowded digital market.
You may provide a contemporary, user-friendly experience that satisfies the demands of today’s tech-savvy users by implementing any or all of these trends into your web design plan. The secret is striking a balance between usability and originality so that your website is not only aesthetically pleasing but also simple to use and navigate.