Using Heatmaps to Discover Hidden Website Insights
When it comes to the competitive world of digital marketing, it is essential to have a solid grasp of how users behave on your website. When it comes to visualizing data, heatmaps are a powerful tool that may assist you in discovering previously hidden insights and optimizing your website for improved user experience and customer conversions. This article examines the many types of heatmaps, the benefits they offer, and the practical methods in which they can be utilized to achieve the most possible impact. Using Heatmaps to Discover Hidden Website Insights
What are Heatmaps?
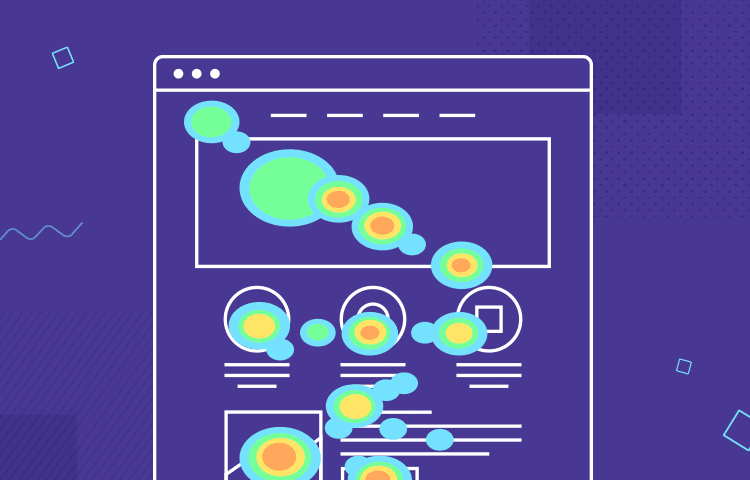
Users’ interactions with a website can be visualized through the use of heatmaps, which are graphical representations of data. For the purpose of identifying areas of high and low activity, they make use of color gradients. In general, colors that are warmer, such as red and orange, indicate higher levels of activity, whereas colors that are cooler, such as blue and green, indicate lower levels of activity.
Types of Heatmaps
The following are some of the several kinds of heatmaps, each of which offers a different perspective on how users behave:
Click Heatmaps
Click heatmaps display the locations on a page where users click. In addition to assisting in the identification of popular locations that attract user attention, they can also show problems such as parts that are not clickable that people seek to click on. https://diversewebsitedesign.com.au/makeup-artist-website-design/
Scroll Heatmaps
Scroll heatmaps are used to display the amount of a page that users scroll down. This provides you with the ability to determine whether users are engaging with your content or departing before reaching information that is relevant to them.
Move Heatmaps
Heatmaps that detect where users move their mouse on a page are called move heatmaps. This can provide insights on the places in which people are paying attention and which parts may require more apparent calls to action.

Attention Heatmaps
A page’s overall user involvement can be seen through the use of attention heatmaps, which integrate data from clicks, scrolls, and moves. The greatest and least engaging portions of your website can be determined with the assistance of these heatmaps.
Benefits of Using Heatmaps
Heatmaps provide a multitude of advantages that can improve the efficiency of your website as well as the user experience at your website:
Visualize User Behavior
The creation of heatmaps simplifies the process of recognizing patterns and trends in user activity by transforming complicated data into a visual format that is easier to comprehend. Through the usage of this graphic, stakeholders are able to rapidly comprehend how people engage with the website.
Identify Usability Issues
Heatmaps are able to be used to identify usability issues such as confusing navigation, ineffective calls to action, or content that users ignore. This is accomplished by illustrating where users click, scroll, and move. Taking action to address these issues has the potential to increase customer happiness and decrease bounce rates.
Optimize Content Placement
The ability to strategically place vital material, such as promotions or key messages, in areas of your website that are most likely to be viewed is made possible by the knowledge that you have regarding which sections of your website receive the most attention.
Improve Conversion Rates
The usage of heatmaps can help highlight roadblocks in the user experience that are preventing conversions. You may build a more streamlined path to conversion by resolving these hurdles, which will result in an increase in total conversion rates.
Support A/B Testing
Heatmaps serve as a great source of data for A/B testing since they demonstrate how alterations to design, layout, or content influence the behavior of users. This enables you to make decisions based on accurate information and continuously improve your website.
How to Use Heatmaps Effectively
It is essential to employ heatmaps in a smart manner in order to gain the most satisfaction out of them. In order to make optimal use of heatmaps, the following are some pragmatic suggestions:
Select the Right Pages
Pay attention to pages that receive a lot of traffic and have a significant impact, such as your homepage, landing pages, and important conversion sites. These are the pages that offer the most important insights and have the greatest opportunity for optimization inside the website.
Analyze User Segments
The way in which different user categories engage with your website may vary, such as new visitors versus recurring visitors, mobile users against desktop users, and so on. Utilize heatmaps to conduct a separate analysis of each of these divisions in order to discover individualized insights and chances for optimization.
Combine with Other Tools
Heatmaps are a significant source of visual data; but, when combined with other analytics tools such as Google Analytics, they can provide a more thorough insight of how users behave. A number of data, including bounce rate, average session time, and conversion paths, can be utilized in conjunction with heatmaps.
Look for Patterns
Conduct an analysis of heatmaps in order to recognize recurring trends in user behavior. If, for instance, visitors frequently click on an element that is not clickable, you might want to think about making it clickable or providing further context before doing so. It is also possible for patterns to highlight problems with navigation or popular content.

Test Hypotheses
When testing ideas regarding user behavior, heatmaps are a useful tool. In the event that you suspect that a particular call to action is being ignored, for instance, you might examine a click heatmap to determine whether or not users are interacting with it. You will be able to make adjustments that are informed based on the outcomes.
Monitor Changes Over Time
It is important to evaluate heatmaps on a regular basis in order to track how user behavior shifts over time, particularly following the implementation of new campaigns or improvements to the website. Maintaining a high level of user engagement and ensuring that optimizations are successful are both facilitated by this.
Case Studies: Heatmap Success Stories
In order to demonstrate the significance of heatmaps, let’s take a look at a few case studies that demonstrate how effectively heatmaps have been utilized by businesses to discover insights and propel changes.
Case Study 1: E-commerce Optimization
A merchant who sells products online observed that their product pages had a significant bounce rate. They found out that consumers regularly clicked on product images with the expectation that the images would enlarge, yet the images were static. This was revealed through the analysis of click heatmaps. By incorporating a zoom function into the photos, the organization was able to achieve a twenty percent increase in user engagement as well as a fifteen percent improvement in conversion rates.
Case Study 2: Improving Navigation
A website that offered financial services had a complicated navigation menu that caused users to become confused. It was discovered through the use of scroll heatmaps that the majority of people did not browse past the initial few links. As a result of streamlining the menu and highlighting crucial elements, the website experienced a significant decrease in the number of support requests and a 25% rise in the number of page visits.
Case Study 3: Enhancing Content Engagement
It was observed by a blog that users did not scroll past the initial paragraphs of the articles that they were reading. Heatmaps of scrolling and attention revealed that the layout was excessively busy, and some of the most critical content was hidden away. The style of the blog was updated to showcase critical ideas and engaging pictures higher up, which resulted in an increase of thirty percent in the average amount of time spent on the page as well as an increase in the engagement rate.
Conclusion
When it comes to uncovering previously unknown insights regarding the behavior of users on your website, heatmaps are an extremely useful tool. You will be able to spot usability issues, optimize content placement, and boost conversion rates if you visualize how users interact with your website. Using heatmaps in conjunction with other analytics tools and doing regular reviews of user activity will assist you in making decisions based on data and continuously improving the performance of your website. Utilizing heatmaps in an efficient manner can result in major enhancements to both the user experience and the results of business operations. This is true regardless of whether you run an e-commerce website, a service-based firm, or a content-driven platform. Using Heatmaps to Discover Hidden Website Insights