Retro Futurism in Web Design: Nostalgia Meets Next-Gen UX
Imagine a world where mid-century optimism collides with cutting-edge technology. Welcome to retro futurism in web design—a digital aesthetic where chrome finishes, neon lights, pixelated grids, and bold typefaces meet sleek functionality and seamless user experiences.
This design trend is making a major comeback, and for good reason. As audiences crave originality and emotional connection, retro-futuristic interfaces blend familiarity with innovation, sparking both nostalgia and curiosity.
In this post, we’ll explore what retro futurism in web design means, why it’s gaining traction, and how to implement it step by step—while still delivering top-tier user experiences.
What Is Retro Futurism in Web Design?
Retro futurism is a visual style that draws from past imaginings of the future. Think 1950s sci-fi posters, 1980s synthwave aesthetics, or early 2000s “cyber” interfaces. In web design, this translates into:
-
Neon color palettes and gradients
-
Pixel art and low-poly graphics
-
Futuristic typography (inspired by old tech)
-
Interfaces with “analog” digital elements (e.g., faux CRT effects)
-
Animated hover states and nostalgic microinteractions
When used thoughtfully, retro futurism in UX creates emotional resonance, breaks design monotony, and offers a bold, memorable brand identity.
Why Retro Futurism Resonates in Modern UX

Retro futurism isn’t just about aesthetics. It’s about storytelling and emotional engagement.
-
Nostalgia = Emotional Hook
Audiences connect deeply with designs that echo their childhood or cultural memories. -
Visual Differentiation
In a sea of minimalist interfaces, retro-futuristic designs grab attention and offer a refreshing alternative. -
Futuristic Nostalgia Meets Functionality
When paired with intuitive UX principles, these nostalgic visuals deliver both style and usability.
Brands like Synthwave Studios, Vapor95, and even Tesla’s Cybertruck campaign have embraced this aesthetic to project futuristic innovation while evoking the past.
Step-by-Step Guide: Designing with Retro Futurism While Prioritizing UX
Bringing retro futurism into your web design process without sacrificing usability is part art, part science. Here’s how to do it right:
Step 1: Research Retro Eras and Styles
Before you start designing, study the eras that inspire retro futurism:
-
1950s–1960s: Atomic age optimism, Googie architecture, rocket ships
-
1980s: Neon grids, synthwave music, VHS aesthetics
-
1990s–2000s: Early web interfaces, pixel art, clunky tech UIs
Choose an era (or blend a few) to serve as the visual backbone of your design. Tools like Pinterest, Behance, and Dribbble are great sources for retro-futuristic inspiration.
Step 2: Choose a Purposeful Color Palette
Retro-futuristic websites often rely on:
-
Electric neons (magenta, cyan, acid green)
-
Metallic gradients (chrome, silver, gold)
-
Deep space tones (blacks, purples, midnight blues)
Keep accessibility in mind. High contrast and good color harmony are key for readability.
💡 Tip: Use tools like Adobe Color or Coolors to generate palettes with proper contrast ratios.
Step 3: Select Futuristic, Nostalgic Fonts
Typography plays a central role in conveying retro-futuristic vibes. Try:
-
Rounded sans-serifs with bold weights
-
Fonts inspired by arcade machines, terminals, or sci-fi movies
Popular choices: Orbitron, VT323, Press Start 2P, and Exo 2.
Step 4: Design Engaging Layouts with Retro Touches
While the visuals might be retro, the layout must be modern. Think:
-
Clear information hierarchy
-
Responsive grids
-
Mobile-first UI
-
Fast load times and optimized media
Add retro flair with design elements like:
-
Floating windows styled like old operating systems
-
Glowing buttons with sound FX
-
Retro-styled loaders or progress bars
But always prioritize performance and navigation ease.
Step 5: Add Microinteractions and Motion
Motion enhances the immersive retro experience. Consider:
-
Hover effects (glow, pixel glitch, retro pop-up)
-
Scroll animations (parallax, scanlines, light speed transitions)
-
Custom cursors or sound effects reminiscent of old tech
Use JavaScript libraries like GSAP or Lottie for subtle, performant animations.
Step 6: Test for Modern UX Standards
Once you’ve built your retro-futuristic experience:
-
Run usability tests
-
Check accessibility compliance (WCAG)
-
Optimize for speed (compress assets, lazy-load media)
-
Ensure mobile responsiveness and fast interaction times
Aesthetics should never compromise functionality. The best retro-futuristic websites look playful but act like they belong in 2025.
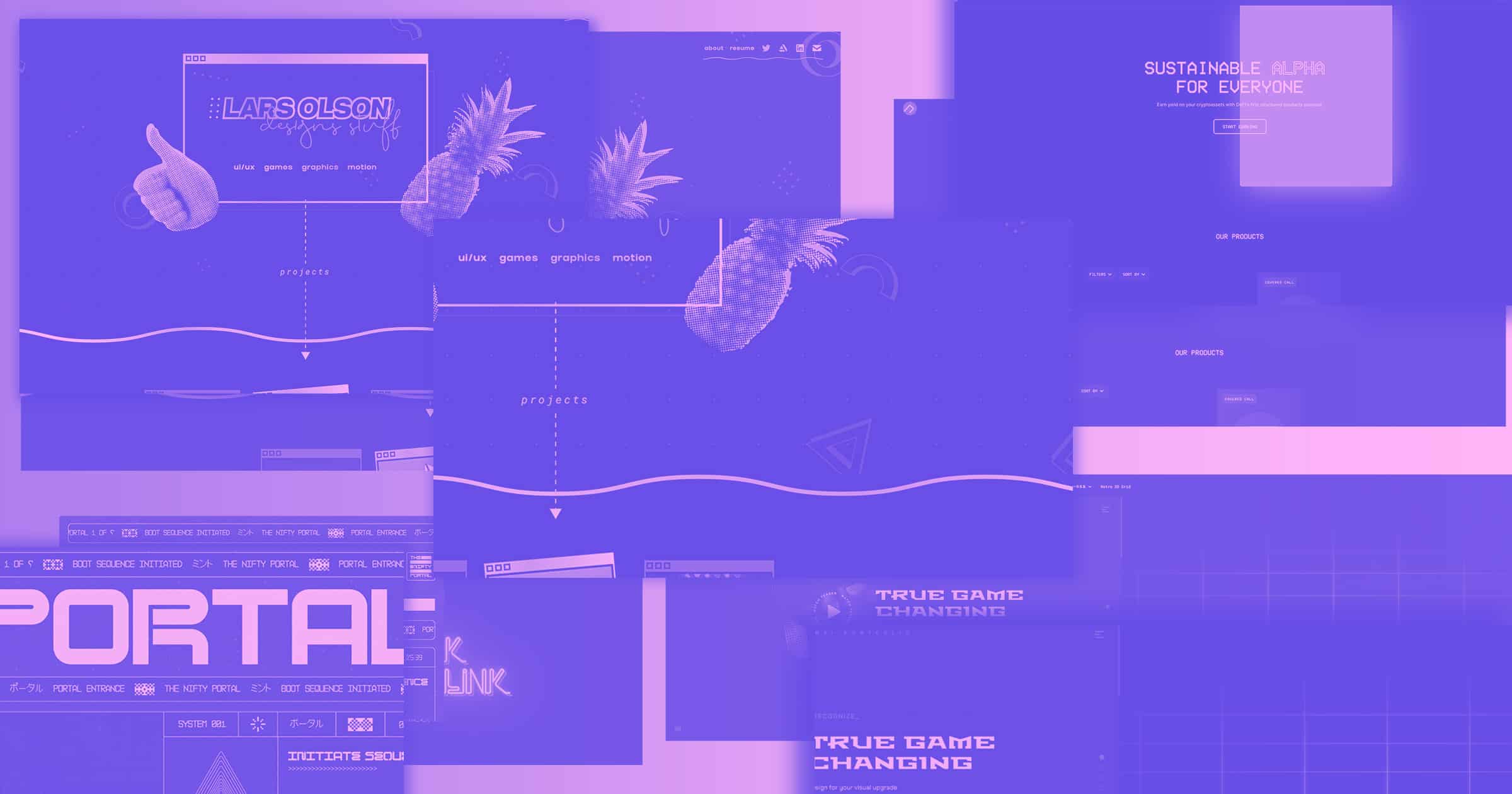
Examples of Retro Futurism in Web Design Done Right
-
Space Hey (spacehey.com) – A retro remake of MySpace with modern coding.
-
Neon Moiré – Blends brutalist layout with neon-glitch effects for a truly futuristic vibe.
-
Synthwave Radio – A themed audio player that screams 1980s sci-fi but runs buttery smooth.
These sites serve as strong examples of balancing visual nostalgia with today’s performance expectations.
FAQs: Retro Futurism in Web Design

1. Is retro futurism a long-term design trend or a passing fad?
While visual trends evolve, retro futurism taps into deep-rooted nostalgia, giving it staying power—especially in branding, entertainment, and tech industries. When integrated with good UX, it becomes timeless.
2. Can I combine retro futurism with minimalist design?
Yes. A “retro-futurist minimalist” style is emerging, where nostalgic visuals are paired with clean layouts and whitespace. It’s ideal for brands wanting to stand out without overwhelming users.
3. What tools can help create a retro-futuristic aesthetic?
-
Figma or Adobe XD – for prototyping and layout
-
Retro Supply Co – for design assets
-
GSAP, Three.js – for interactive animations
-
Fonts.google.com – for vintage-inspired fonts
4. Will this design style hurt SEO or performance?
Not if implemented correctly. Fast loading times, clean code, semantic HTML, and responsive design ensure your SEO stays intact—even with flashy visuals. Always compress images and use modern frameworks.
5. Is retro futurism only for entertainment or creative sites?
Not at all. While popular in music, film, and gaming, tech startups, SaaS platforms, and even e-commerce brands are starting to use retro futurism to distinguish themselves and build brand memorability.
Final Thoughts: Merging the Past and Future in Digital Experiences
Retro futurism in web design is more than just an aesthetic—it’s a storytelling tool, an emotional trigger, and a way to stand out in the crowded digital space. It merges the imaginative optimism of the past with the sleek capabilities of modern UX, giving users a delightful mix of familiarity and innovation.
If you’re designing a new site or refreshing your brand’s digital presence, consider this style not just for its looks—but for its ability to connect, surprise, and inspire.
Nostalgia meets next-gen UX? We say: the future is retro.