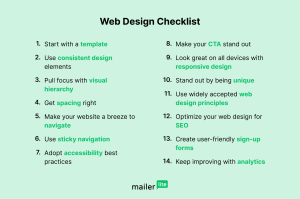
The Ultimate Web Design Checklist
There are many moving components involved in making a successful website, including design, functionality, and user experience. Having a good checklist is crucial to making sure everything goes as planned, whether you’re creating your first website or improving an old one. We’ll dissect the ultimate web design checklist in this post, emphasizing the key components you should concentrate on to build a website that is aesthetically pleasing, useful, and easy to use.

1. Define Your Website’s Purpose and Goals
You must comprehend the goal of your website before beginning the design process. Establishing the goal aids in directing the general structure and design choices.
1.1 Establish Your Primary Goals
Whether it’s to sell goods, gather leads, or just offer information, every website has a purpose. Your objectives ought to be precise and quantifiable. For instance, your objective can be to boost sales if you’re managing an online store. Your objective for a portfolio website can be to draw in new customers. Make sure these objectives are met by your design.
1.2 Identify Your Target Audience
It’s important to know who your audience is. Are you aiming for busy professionals or young tech enthusiasts? Understanding your target audience will affect the color schemes, layouts, and general aesthetics of your design. Make use of this knowledge to design a website that appeals to the tastes and requirements of your audience.
2. Plan Your Website Structure
Planning your website’s structure comes next, after you have a clear understanding of your objectives and target audience. Here is where you provide the foundation for the integration of your design and content.
2.1 Create a Site Map
A site map illustrates the organization of a website by illustrating the connections between its many pages. A well-structured site map guarantees that you don’t overlook any crucial content and makes navigation easy for consumers. Think about classifying linked pages into distinct, sensible groups.
2.2 Plan for Mobile and Desktop Versions
Both desktop and mobile devices must be able to access and use your website with ease. Make sure your site’s functionality and design are identical across all platforms by designing the layout to be responsive to different screen sizes. To achieve this, responsive design is essential.
3. Design for User Experience (UX)
One of the most crucial elements of web design is user experience (UX) design. Users’ opinions of your brand might be positively or negatively impacted by a website’s usability, speed, and accessibility.
3.1 Prioritize Navigation
One of the most crucial elements of UX is navigation. It should be easy for users to find what they’re looking for. Group related information together and give menu items visible labels. Make sure your navigation menus are clear and uncluttered.
3.2 Ensure Fast Load Times
The user experience is greatly impacted by the speed of a website. Poor SEO performance and increased bounce rates are the results of a slow-loading website. To keep your site loading quickly, use browser cache, use compressed pictures, and pick a reputable hosting company.
3.3 Make Your Site Accessible
Although it is frequently disregarded, accessibility is a crucial component of web design. Ensure that those with disabilities may access your website. This entails enabling keyboard navigation alternatives, making sure that text and backdrops contrast properly, and providing alternative text for images.
4. Focus on Visual Design
A website that is visually appealing draws visitors in and contributes to the communication of your brand’s identity. The graphic design should improve the user experience and go well with your content.
4.1 Choose the Right Color Scheme
Because it may elicit particular feelings and affect behavior, color is a potent tool in design. Select a color palette that captures the essence of your brand and creates the ideal atmosphere. utilize a small palette; if you utilize too many colors, the user may become overwhelmed.
4.2 Typography Matters
Selecting the appropriate typefaces for your website is essential for both brand identification and readability. To keep things consistent, stick to two or three different typefaces and use easily readable web-friendly fonts. For readability, consider contrast, line spacing, and font size.
4.3 Use High-Quality Images
The visual appeal of your website is greatly influenced by its images. Make use of relevant, high-quality photos that complement your writing. When feasible, use real, genuine imagery instead of generic stock photos.
5. Optimize for SEO
For search engines like Google to find your website, search engine optimization, or SEO, is essential. To increase your website’s exposure in search results, you must optimize both its technical and content elements.

5.1 Use Keyword-Rich Content
Find out what your audience is searching for by conducting keyword research, then organically include these terms in the content of your website. Avoid cramming your material with keywords; quality matters more than quantity.
5.2 Optimize Meta Tags
Title tags and meta descriptions are examples of meta tags that aid search engines in comprehending the content of your website. Make sure the title and meta description of every page are distinct, informative, and contain pertinent keywords.
5.3 Use Proper Header Tags
In addition to making your content easier to read, header tags (H1, H2, and H3) aid search engines in comprehending the organization of your content. Each page’s main heading should be in an H1 tag; subheadings should be in an H2 tag; and additional sub-sections should be in an H3 tag. This enhances the user experience and SEO.
6. Test Your Website
It’s critical to test your website for any problems that could impact functioning or user experience before launching it. Extensive testing ensures that everything functions as it should.
6.1 Test for Mobile Responsiveness
Make sure your website works and looks fantastic by testing it across a range of devices. Verify that buttons, forms, and images appear as intended on PCs, tablets, and smartphones. Not only is mobile responsiveness an important design element, but it is also essential for user experience and SEO.
6.2 Test All Links and Forms
Forms that don’t work and broken links are a big turnoff for users. Test each link on your website to make sure it leads to the correct sites. Additionally, verify that all forms are correctly sending data by testing them.
6.3 Check Browser Compatibility
To guarantee consistent performance, test your website across a variety of browsers, including Chrome, Firefox, Safari, and others. Verifying compatibility is crucial since websites can occasionally look different or have issues in different browsers.

7. Launch and Monitor Performance
It’s time to launch your website after it’s finished! But the task doesn’t end there. A successful website requires constant optimization and monitoring.
7.1 Monitor Site Analytics
To monitor the performance of your website, use tools such as Google Analytics. To find areas that need work, track data like traffic, bounce rates, and user engagement. You can modify your website to better suit the demands of your audience by routinely examining these metrics.
7.2 Regularly Update Your Content
A website is an active thing. Regularly publishing new blog entries, revising product details, or updating out-of-date copy will help you keep your content interesting. A modern website enhances user experience and aids with search engine optimization.
Conclusion
Planning, design, user experience, SEO, and continuous optimization are all important components of a successful website. You can make sure your website is not only aesthetically pleasing but also useful, easy to use, and success-optimized by adhering to our comprehensive web design checklist.
constantly in mind that web design is a continuous process, therefore to maintain your website’s optimal performance, constantly testing, updating, and improving it.