Using Visual Hierarchy in Design: A Guide to Better User Experience
An essential component of web and graphic design is visual hierarchy. It describes how components are arranged or presented to suggest significance and help people navigate the content quickly and easily. Knowing how to employ visual hierarchy well may have a big impact on how users interact with your design, whether you’re making a print piece, a mobile app, or a website.
This post will discuss the idea of visual hierarchy, its significance in design, and useful advice for putting it into practice.
What is Visual Hierarchy?
The deliberate placement of design components to highlight the most crucial information and facilitate user navigation and comprehension is known as visual hierarchy. To create a flow that guides attention in a purposeful order, the notion makes use of size, color, contrast, alignment, proximity, and font.
Effective usage of visual hierarchy enables consumers to quickly determine where to direct their attention. It keeps the audience from being overloaded with information at once and makes sure they don’t overlook important components like calls to action (CTAs) or important messaging.

The Psychology Behind Visual Hierarchy
Humans react predictably to visual stimuli by nature. According to research, our attention is initially drawn to parts that are bolder and larger, then to those that have a higher contrast, and finally to the details that are more subtle. Because they grab attention right away, headlines, for instance, are usually larger than body text.
Designing layouts that feel intuitive and natural requires an understanding of these psychological characteristics. These patterns are used in visual hierarchy to provide the viewer’s eyes with distinct routes to follow.
The Key Principles of Visual Hierarchy
A strong visual hierarchy can be established using a number of design ideas. To get the intended result, these ideas can be blended in a variety of ways. Let’s dissect the most crucial ones:
1. Size
One of the best methods to establish a visual hierarchy is through element size. Smaller features are viewed as secondary, while larger elements are seen as more significant or conspicuous.
For example, the headline of a website is usually the largest text on the page, indicating that it is the most essential part of the page. A subheading or body text, on the other hand, will be smaller to suggest a lower level of importance.
2. Color and Contrast
A viewer’s eye can be effectively guided by color. Naturally, elements with high contrast—like vivid colors on a dark background or vice versa—get more attention than those with low contrast.
For instance, in order to stand out, buttons and calls to action (CTAs) are frequently created with vivid colors or strong contrast. While secondary buttons are more subdued to indicate their lower importance, primary buttons may be vivid red or blue.
Color can elicit emotional reactions in addition to contrast. Strategic use of color can help strengthen the design’s hierarchy.
3. Typography
An important component of visual hierarchy is typography. certain font styles, weights, and sizes aid in indicating the relative importance of certain pieces of information. For example, subheadings may have a smaller font size or be italicized, whereas headers are often bold and huge. Contrarily, body text is usually clear and uncomplicated.
Consistent and deliberate font use strengthens the content’s flow. Avoid using too many font styles in a design as this can confuse the viewer and disrupt the hierarchy.
4. Spacing and Proximity
Relationships between elements can be established with the aid of the distance between them. Things that are positioned closer together are thought to be more linked, whilst things that are farther apart are thought to be different or distinct.
Elements are kept from becoming congested with proper space. Without feeling overloaded, it enables people to assimilate information at their own pace. Since it creates balance and enhances readability, whitespace, also known as negative space, is actually just as significant as the material itself.
5. Alignment
A sense of order is produced in your design by proper alignment. It makes things seem structured and ordered. You can produce a visual flow that guides the user’s eye in a logical order by aligning text, images, and other elements.
For instance, left-aligned writing appears well-structured and readable. Conversely, a misaligned design may cause the user to become confused or feel lost.
Implementing Visual Hierarchy in Web Design
One of the most popular domains where visual hierarchy is applied to enhance user experience is web design. Visual hierarchy in website design guarantees that users can quickly explore the page and locate the information they require.
1. Simplify the Layout

Users may become confused and the visual hierarchy may be upset by a busy layout. To begin implementing visual hierarchy, the layout must be made simpler in order to draw attention to the most crucial components. To organize the content and make the information flow obvious, use grids and white space.
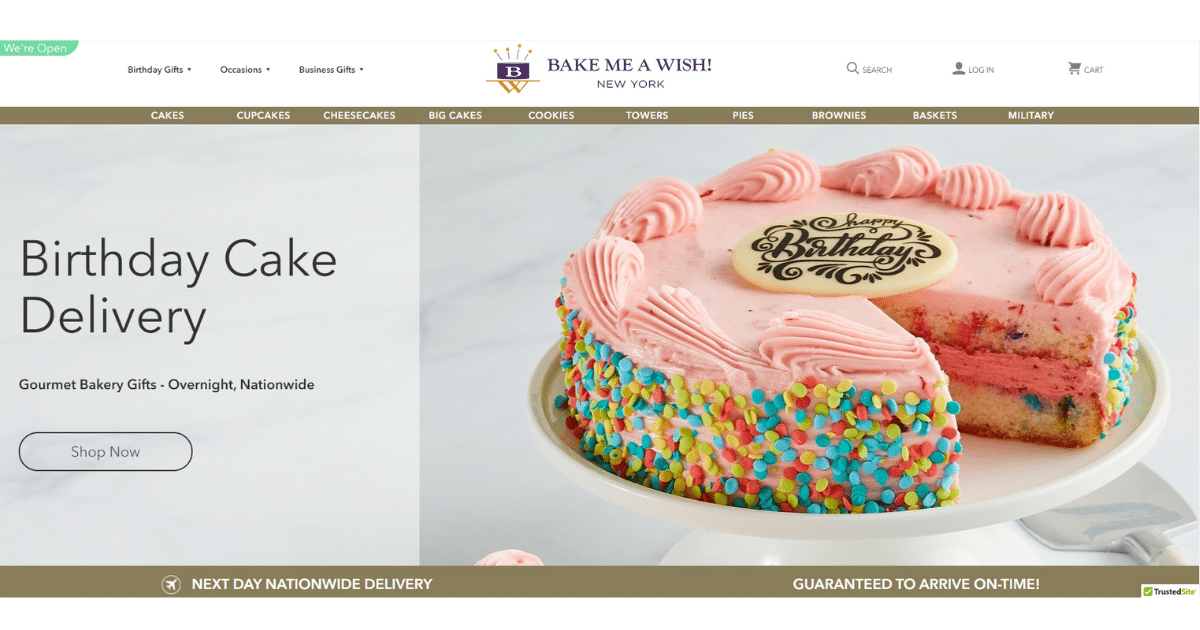
2. Prioritize Calls to Action (CTAs)
CTAs on your website, like “Sign Up,” “Learn More,” or “Buy Now,” should be very obvious and simple to find. Make them stand out from the other items on the page by making them larger. Employ contrasting hues and position them in essential areas, like the top of the page, following important text, or at the conclusion of an argumentative paragraph.
3. Create a Clear Visual Flow
Create a web layout that allows the user to move organically from one area to the next. To organize content and direct people through the page, utilize headers and subheadings. Make sure the most crucial content—like significant goods or services—is viewed first, followed by secondary content like blog entries or testimonials.
4. Use Contrast to Highlight Important Information
Contrast is crucial in web design to establish focal points. To draw attention to important components, such as your main headline or CTA buttons, use colors with a lot of contrast. Additionally, to make the text easier to read and more readable, think about employing contrast between the text and the background.
Common Mistakes to Avoid
Despite being a strong design tool, visual hierarchy is simple to use incorrectly. Here are some typical blunders to steer clear of:
1. Overloading with Too Many Fonts
Excessive use of font styles might break the hierarchy and give your design a disorganized appearance. Limit yourself to no more than two or three fonts: one for headings, one for body text, and maybe one for highlighting key points. The secret is consistency.

2. Ignoring Mobile Optimization
Desktops are only one aspect of visual hierarchy. Because consumers will engage with your content differently on smaller devices, make sure your design is responsive. To ensure that the most crucial information is readily available on all devices, resize items and modify spacing.
3. Neglecting Readability
Never compromise on readability just because you’re concentrating on visual hierarchy. Users will not interact with your text if it is difficult to read. Make sure your material is readable by paying attention to line space, font size, and contrast.
Conclusion
Designing in a clear, efficient, and captivating way requires a mastery of visual hierarchy. Designers may lead consumers through material in a way that feels instinctive and natural by comprehending and utilizing the principles of size, contrast, font, alignment, and space. Visual hierarchy ought to be a primary focus of your design approach, regardless of whether you’re creating a website, mobile application, or any other kind of print or digital media.
You may improve usability and engagement by creating an experience that makes it easy and quick for people to discover what they need by carefully prioritizing items and creating a clear visual flow.