What are the 3 basic website structures? A well-structured website is critical for success in today’s digital world. The structure of a website refers to how its pages and content are organised and linked. It controls how people navigate the site as well as how search engines index and rank the information. There are other website architectures, but this article will concentrate on the three most common: hierarchical, sequential, and matrix. For website design see this article.
Hierarchical Website Structure
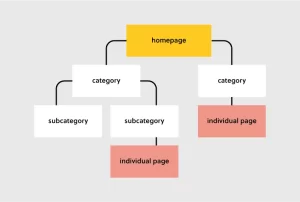
The most popular and intuitive website structure is the hierarchical structure. The content is organised in a tree-like structure, with the main site at the top, followed by primary sections, subsections, and individual pages. This layout establishes a clear hierarchy and enables people to simply explore the website.
The use of header tags such as h1>, h2>, and h3> is critical in establishing a hierarchical structure. Because it indicates the highest level of importance, the h1> tag should be used for the primary title or the website’s logo. Section titles are formatted with h2> tags, while subsections inside those sections are formatted with h3> tags.
Advantages of Hierarchical Structure
The simplicity of a hierarchical structure is one of its primary advantages. Users can immediately grasp the website’s structure and locate the information they require. It also aids search engines in comprehending the layout of the site and ranking it appropriately. Furthermore, by allowing new pages to be easily added to existing parts, a hierarchical structure supports future expansion and scalability.
Example of Hierarchical Structure
Consider the following example of a cookery website. The homepage’s h1> tag may be “Delicious Recipes,” signifying the main title. The main portions might be labelled “Appetisers,” “Main Courses,” and “Desserts,” with h2> tags for each. Subsections such as “Vegetarian,” “Seafood,” and “Meat” can be labelled with h3> tags under the “Main Courses” section.
Sequential Website Structure
The sequential structure, also known as the linear structure, organises content in a linear fashion. It is widely used for storytelling, lectures, or other content that should be absorbed sequentially. Users travel through the website by following a predetermined path in this framework.
While there is no tight hierarchy in the sequential layout, the usage of header tags still serves to partition and organise the information. h1> tags are typically used for the page’s primary title, while h2> and h3> tags can be used to divide the material into parts and subsections.
Advantages of Sequential Structure
The sequential structure leads users through a predefined path, ensuring that the content is consumed in the correct sequence. This framework can be used to create interesting narratives or step-by-step lessons. It also enables easy monitoring and analysis of user progress by tracking where users drop off or engage the most.
Example of Sequential Structure
Consider a website that provides a thorough online photography education. The page’s main title, denoted by the h1> tag, may be “Mastering Photography: From Beginner to Pro.” Each lesson or module in the course may be identified by h2> tags, while subsections within each lesson might be identified by h3> tags.
Matrix Website Structure
The matrix structure, often known as the grid structure, organises content based on a variety of categories or qualities. It enables users to explore through many dimensions of content at the same time. This layout is frequently used for websites that offer a wide range of products, services, or information with several qualities or categories.
While the matrix format does not rely significantly on header tags for navigation, they can still be useful in providing clarity and structure within each category. For example, h1> tags can be used for the page’s primary title, whilst h2> and h3> tags might be used to highlight individual sections and subcategories inside the matrix. https://fishingtackleandsupplies.com/fish-and-tackle-shop/
Advantages of Matrix Structure
The matrix format enables users to study content from multiple angles at the same time. It offers a thorough view of the available options and allows users to filter and refine their search based on a variety of criteria. This layout is very suitable for e-commerce websites, directories, or databases where visitors must compare and assess several possibilities.
Example of Matrix Structure
Consider a website that sells a variety of electronic devices. The page’s main title, wrapped in the h1> tag, may be “Electronics Superstore.” The matrix structure could be used to classify products based on attributes such as brand, type, and price range. Each category could be labelled with h2> tags, with specific subcategories marked by h3> tags.
For example, under the “Brand” category, you may designate subsections such as “Apple,” “Samsung,” and “Sony” with h3> tags. Within each brand, products can be further classified based on kind, such as smartphones, laptops, or accessories.
Conclusion
Choosing the proper website structure is critical for delivering a consistent user experience and optimising your site for search engines. The hierarchical layout simplifies and facilitates navigation, whereas the sequential structure leads users down a preset path. The matrix structure enables multidimensional investigation and comparison.

Finally, the structure of your website is determined by the nature of your content, user preferences, and the goals you wish to achieve. Understanding the strengths and benefits of each structure will allow you to make an informed decision and develop a website that meets the needs of your target audience. So, go ahead and carefully arrange the structure of your website, and watch your internet presence grow. What are the 3 basic website structures?






