Y2K Aesthetics: Reviving Early 2000s Web Design
The Y2K aesthetic has made a powerful resurgence in web design, bringing back the bold and futuristic vibes that defined the early internet era. The early 2000s were marked by unique design elements that played a crucial role in shaping the way we interact with the web. With its bright colors, neon gradients, flashy animations, and pixelated graphics, Y2K web design reflected the excitement and uncertainty of the digital age at the time.
Today, designers are revisiting these retro elements to evoke nostalgia while embracing modern trends and technologies. But what is it about early 2000s web design that is appealing to designers and users alike? In this article, we’ll explore the revival of Y2K aesthetics, its key design elements, and how to incorporate them into your modern websites.

What is Y2K Aesthetic in Web Design?
The Y2K aesthetic refers to the design trends and visual culture that emerged around the turn of the millennium. Web design during the early 2000s was characterized by a playful and experimental approach, with a focus on making websites stand out. These designs were often flashy, colorful, and filled with dynamic elements. As the millennium approached, there was a sense of both excitement and anxiety about the future, and the Y2K aesthetic reflected this cultural moment.
While the term “Y2K” originally referred to the “Year 2000” computer bug, it soon became synonymous with the aesthetics of the time—an era in which technology was rapidly advancing, and the internet was transforming how people communicated and consumed information. Designers of this era embraced futuristic fonts, shiny buttons, glowing icons, and pixelated elements. Websites often felt like a digital playground, a far cry from the minimalist designs we see today.
Key Elements of Y2K Web Design
Several key elements define Y2K web design, and these features are making a comeback in the design world today. Let’s break down the core components that made early 2000s web design so unique:
Bold Colors and Neon Gradients
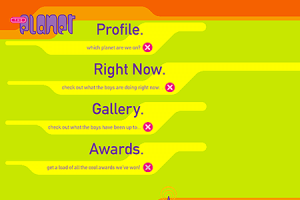
One of the defining features of Y2K design is its use of bold, bright colors. Neon greens, pinks, blues, and purples were all the rage, creating vibrant, eye-catching designs that drew attention to specific elements on the page. Neon gradients were frequently used for backgrounds, buttons, and banners to create a sense of depth and energy.
Flash Animations and GIFs
Flash animations were a staple of early web design. While Flash technology is no longer widely used due to security and performance issues, animated graphics—especially GIFs—remain a key part of the Y2K aesthetic. These animations added a dynamic layer to websites, often with text flying in and out or images moving across the screen. The use of animated GIFs to convey emotion or highlight important information also became a hallmark of this era.
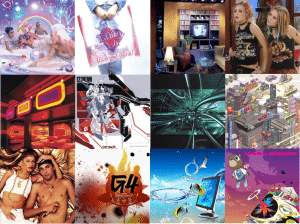
Pixelated Graphics and Icons
The pixelated look was another signature of Y2K web design, reflecting the technology limitations of the time. Low-resolution images, pixelated fonts, and jagged edges were a part of the digital landscape. These elements were embraced for their retro charm and the authenticity they gave to the web. Today, pixel art is making a return as a nostalgic style, particularly in video games and websites catering to a retro aesthetic.
Overuse of Text Effects
Websites in the Y2K era were often packed with text effects like drop shadows, glowing text, and animated scrolling text. These effects were used to grab the user’s attention and make the website feel more interactive. Although these effects were often overdone, they were a key part of the aesthetic at the time and continue to inspire modern web design in more subtle ways.
Buttons and Navigation
Early 2000s websites were known for their heavy use of flashy buttons and intricate navigation menus. Buttons often had a three-dimensional appearance, with glowing edges and embossed effects. Navigation menus were frequently embedded with rolling hover effects and animated transitions. This design element played into the futuristic, tech-savvy vibe that was central to the Y2K look.
The Appeal of Y2K Aesthetics Today
So why is the Y2K aesthetic making a comeback now? There are a few reasons for this revival in the digital world:
Nostalgia
For many people who grew up during the early 2000s, the Y2K era represents a time of significant cultural and technological change. The internet was a new frontier, and design trends reflected this sense of boundless possibility. The revival of Y2K aesthetics is part of a broader trend of nostalgic design that appeals to millennials and Gen Z, who are drawn to the bold, experimental nature of early web design.
Embracing Retro and Vintage
As vintage and retro styles have seen a resurgence in fashion, interior design, and pop culture, it’s only natural that web design would follow suit. Y2K aesthetics tap into a specific time in history that was both optimistic and chaotic, making it an appealing reference point for contemporary creatives. Designers are finding ways to incorporate these retro elements in a fresh, modern context.
Breaking Away from Minimalism
In recent years, web design has leaned heavily towards minimalism, with clean layouts and simple color palettes dominating the scene. While this style is still very popular, many designers are looking for ways to break away from this trend and bring more character and excitement back to their websites. The bold and chaotic nature of Y2K aesthetics provides a welcome contrast to the understated simplicity that has become ubiquitous.
The Rise of Digital Art and Culture
The Y2K aesthetic fits well within the broader rise of digital art and internet culture. With more people spending time online, there’s an increasing interest in digital forms of expression. Y2K design embodies the early days of the internet, making it a perfect fit for creators and companies looking to celebrate the digital age’s evolution.
How to Incorporate Y2K Aesthetics into Modern Web Design
If you’re interested in incorporating Y2K aesthetics into your website, there are a few design strategies you can use to bring this retro style into the present. Here are some practical tips:
Use Vibrant Colors
Don’t shy away from bold, neon colors. Whether you choose to incorporate neon gradients, bright backgrounds, or accent colors, these will give your website a lively and energetic feel. Experiment with color combinations to find the perfect balance between fun and usability.
Embrace Animated Elements
While Flash is outdated, you can still use CSS animations, JavaScript, or GIFs to create motion on your site. These elements can make your website feel dynamic and interactive. Whether it’s a button that changes color when hovered over or text that scrolls across the screen, these small animations can add a playful touch to your design.

Pixel Art and Low-Resolution Graphics
To evoke the retro charm of early 2000s web design, consider using pixel art or low-res graphics for icons, buttons, or illustrations. Pixel art is experiencing a resurgence in various design sectors, and it can bring a unique touch to your website.
Create Playful, Interactive Navigation
Instead of the minimalist navigation found in many modern websites, try something a bit more whimsical. Use 3D buttons, hover effects, or animated transitions to create an engaging user experience.
Incorporate Shiny, Glowing Effects
Subtle glowing effects on buttons, text, and icons can provide that iconic Y2K feel without overwhelming the user experience. These effects can evoke the same sense of excitement and futuristic optimism that characterized early 2000s web design.
Conclusion
Y2K aesthetics in web design are more than just a nostalgic trend—they represent a time when the internet was a wild, experimental space filled with bright colors, dynamic animations, and bold design choices. Today’s designers are revisiting this era and reinterpreting its elements for modern audiences. Whether you’re looking to evoke nostalgia or make your website stand out with playful, retro-inspired design, Y2K aesthetics offer a unique approach to digital expression. Embrace the bold colors, dynamic elements, and futuristic vibes of the early 2000s to create a memorable online experience.