Designing Websites with Smart Home Integration: A Modern Approach to Digital Innovation
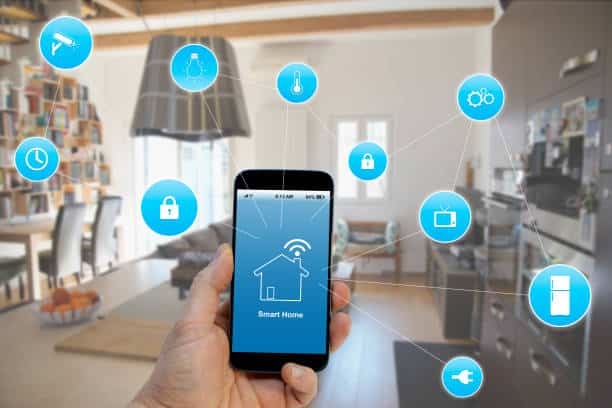
In today’s interconnected world, smart home technology is no longer just a novelty; it’s a fundamental part of everyday life. From controlling lights with a voice command to managing home security systems remotely, smart homes offer convenience, energy efficiency, and enhanced security. As the smart home market continues to grow, businesses and service providers must consider how to integrate these technologies into their digital platforms, particularly websites. Designing websites with smart home integration is a forward-thinking approach that can significantly improve user experience and create new opportunities for engagement and control.

Why Integrating Smart Home Technology into Website Design Matters
Smart home devices are becoming an integral part of daily life, and their influence extends beyond the home environment. As a result, websites can serve as a gateway to smart home ecosystems. A website’s ability to connect users with their smart devices from anywhere is increasingly important. Whether it’s a user managing their home’s temperature or checking security camera feeds, a website can be the control hub for all things smart home.
Businesses that provide smart home products or services have an opportunity to engage users in new ways through their websites. Whether it’s giving users control over the devices they purchase or offering a seamless experience between smart home integrations and digital platforms, designing a website with smart home integration can differentiate your brand from competitors.
What is Smart Home Integration in Website Design?
Smart home integration within website design refers to the capability of connecting a website to smart home devices, allowing users to control or monitor their smart systems directly from the website interface. This integration can include features like adjusting room temperatures, controlling lights, activating security systems, and even monitoring energy consumption — all from the comfort of a website’s dashboard.
But what does this really entail from a design perspective? At the heart of smart home integration on websites is the goal of making technology accessible and user-friendly. It’s not just about embedding complex systems into a website; it’s about designing an interface that empowers users to seamlessly interact with their smart home devices.
The Key Elements of Smart Home Integration in Web Design
When designing a website with smart home integration, several key elements need to be taken into account to ensure a smooth, effective, and secure user experience. These elements include:
1. Clear User Interface (UI) and User Experience (UX) Design
Smart home systems can be intimidating for new users, especially when they have multiple connected devices. Therefore, the UI and UX design of the website must be simple and intuitive. An easy-to-navigate website allows users to quickly learn how to control their devices, reducing frustration and enhancing the overall experience.
The layout should feature clear buttons, interactive elements, and easy-to-read text, ensuring that the most important functions are prominently displayed. Organizing smart home features into logical sections, such as lighting, security, and climate control, can help create a sense of order on the website and prevent users from feeling overwhelmed.
2. Real-Time Device Control and Feedback
A website’s integration with smart home devices must be responsive and real-time. Users expect to control their devices instantly, and any delay can cause frustration. Whether they are turning off lights or adjusting their thermostat, the website needs to provide instant feedback to confirm that the action was executed successfully.
For instance, if a user adjusts the thermostat through the website interface, they should receive immediate confirmation or visual feedback that the temperature is changing. This reinforces the sense of control that users seek when interacting with smart home technologies.
3. Security and Privacy Features
Security is one of the most critical considerations when designing websites with smart home integrations. Given that smart home devices often collect sensitive personal data (e.g., home security footage, temperature preferences, and daily routines), it’s essential that website designs prioritize user privacy and data security.
Implementing strong security protocols like SSL encryption, two-factor authentication, and user permissions is crucial. Additionally, users should have clear visibility into what data is being collected and how it is being used. Transparent privacy policies, coupled with secure login processes, can build trust and ensure compliance with data protection regulations.
4. Cross-Platform Compatibility
As more users access websites from a variety of devices, ensuring cross-platform compatibility is a must. A website should work seamlessly on smartphones, tablets, desktops, and even smart TVs. This adaptability is particularly important for smart home integration, as users often control their smart devices from different devices depending on their location.
The website’s design should adjust dynamically to the size and capabilities of the device being used, making sure that all interactive elements are fully functional across platforms. Implementing a mobile-first design is one way to ensure the website performs well on smartphones, the most common device for accessing smart home systems remotely.
Best Practices for Designing Websites with Smart Home Integration
Now that we’ve established the importance and elements of smart home integration, let’s explore some best practices for designing websites that offer this functionality.

1. Simplify Device Setup and Connection
One of the most significant challenges for users new to smart home devices is the initial setup and connection process. To address this challenge, your website should offer a simple, user-friendly setup process for connecting devices to the system. Include step-by-step guides, tooltips, and troubleshooting tips that walk users through the connection process. A straightforward onboarding experience will help prevent users from abandoning the setup midway due to confusion.
2. Provide Customizable Dashboards
Each user’s smart home setup is unique. Some may have just a few devices, while others may have a whole array of interconnected systems. Allowing users to customize their website dashboard according to their preferences will create a more tailored and engaging experience.
For example, users can add widgets or shortcuts to frequently accessed controls such as lights, security cameras, and climate settings. This feature gives users control over the interface, making it more personalized and efficient.
3. Offer Remote Control and Automation Features
Incorporating remote control and automation features into the website design adds a level of convenience and efficiency for users. Offering functionality like scheduling and geofencing allows users to set devices to perform specific actions based on time or location. For example, users can schedule lights to turn off at a certain time or automatically adjust their thermostat when they leave home.
Additionally, remote control of devices through a website is an essential feature, especially when users need to monitor or manage their smart home systems while away. This can be achieved through live camera feeds, system health checks, or remote access to device controls.
4. Ensure Consistent Updates and Support
Smart home technologies evolve rapidly, and website designs must keep pace with updates to both devices and software. Ensuring that your website’s smart home integration is regularly updated with new features, security patches, and bug fixes is vital for long-term user satisfaction.
Additionally, providing ongoing support and troubleshooting resources for users is essential. This could include a knowledge base, customer support options, or a community forum where users can share experiences and solutions.
Conclusion: The Future of Smart Home Integration in Web Design
Designing websites with smart home integration is a crucial step toward embracing the future of connected living. As more users adopt smart home technology, businesses that create intuitive, secure, and engaging web interfaces will have a distinct advantage in the market. A thoughtfully designed website that integrates seamlessly with smart home systems will not only enhance the user experience but also build lasting customer loyalty.
The possibilities for integrating smart home devices into website design are vast, and as technology continues to evolve, so too will the ways in which we interact with our homes online. By staying ahead of the curve and prioritizing user-centric design, businesses can position themselves as leaders in this rapidly growing sector.