User-Centered Web Design Tips: Creating Seamless and Engaging Experiences
Web design is constantly evolving, but one principle has always stood the test of time: designing with the user in mind. User-centered design (UCD) focuses on the needs, goals, and behaviors of the people who interact with your website. In today’s digital landscape, crafting intuitive, accessible, and engaging websites is more important than ever. This article will explore essential user-centered web design tips that will help you create an experience your visitors will love.

What is User-Centered Web Design?
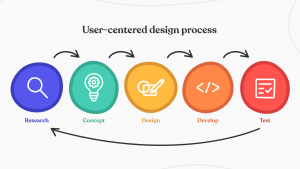
Before diving into the tips, it’s important to understand what user-centered design is all about. At its core, UCD prioritizes the user’s experience throughout the entire design process. This approach involves conducting research, gathering feedback, and testing designs based on real user needs. The goal is to create a website that is intuitive, easy to navigate, and fulfills the users’ expectations.
A user-centered approach helps ensure your website resonates with its audience and achieves its goals — whether it’s increased engagement, conversions, or simply providing helpful information.
Key Principles of User-Centered Design
There are a few guiding principles that help designers achieve user-centered web design. These principles should be at the heart of every design decision.
1. Focus on Usability
Usability is the foundation of a great user experience. A website should be easy to navigate and intuitive, with clear paths for users to follow. Every interaction should be as smooth as possible, with minimal friction.
To enhance usability:
– **Simplify navigation**: Ensure users can find what they’re looking for quickly. Use clear menus, well-labeled categories, and effective search functions.
– **Organize content logically**: Group similar content together and use headings and subheadings to break up information.
– **Provide visual cues**: Help users understand where they are on your website and where they can go next by using consistent design elements like buttons, icons, and highlighted links.
2. Understand Your Audience
Knowing your audience is crucial to designing a website that meets their needs. Understand their behaviors, preferences, and challenges. Creating user personas — fictional representations of your ideal users — can be incredibly helpful in tailoring your design.
Key considerations include:
– **Demographics**: Age, location, occupation, and education level can affect design choices, such as color preferences or content formats.
– **User goals**: What is the user trying to achieve on your site? Are they seeking information, looking to make a purchase, or signing up for a service?
– **Behavioral insights**: Use analytics tools to understand how users interact with your website. Track their actions to identify friction points and optimize accordingly.
3. Mobile-First Design
With mobile usage now surpassing desktop traffic, designing with mobile in mind is essential. Mobile-first design ensures your website works seamlessly across devices, with a focus on delivering a smooth experience on smaller screens.
Tips for mobile-first design:
– **Prioritize speed**: Mobile users expect fast load times, so optimizing images, using lazy loading, and minimizing scripts can help enhance performance.
– **Responsive design**: Create flexible layouts that adjust to different screen sizes and orientations.
– **Simplified interactions**: Use touch-friendly elements, such as larger buttons and easily tappable areas, to make navigation effortless.
Designing for User Engagement
User engagement is a critical element of user-centered web design. Engaged users are more likely to return, interact with content, and share your website. To keep users engaged, focus on creating a visually appealing and interactive experience.
4. Visual Design and Aesthetics
A visually appealing website makes a lasting impression on users. But aesthetics aren’t just about looking good — good design can also influence how users interact with your site. The visual hierarchy should guide users through the content and highlight the most important elements.
Important tips for visual design include:
– **Consistent branding**: Use colors, fonts, and imagery that align with your brand identity.
– **Whitespace**: Don’t overcrowd your pages. Allow for plenty of whitespace to make content more digestible and less overwhelming.
– **Contrast**: Ensure that text stands out against the background. This improves readability and helps users navigate your site easily.
– **Images and visuals**: Use high-quality images, illustrations, and videos to make your site more engaging. But remember, they should support the content, not distract from it.
5. Incorporate Interactive Elements
Interactive elements can create a memorable user experience and keep users engaged. Whether it’s animations, transitions, or clickable elements, interactivity enhances the overall design by creating dynamic, responsive interactions.
Ideas for interactive elements include:
– **Hover effects**: Subtle hover effects on buttons, links, or images can provide feedback and make navigation feel more tactile.
– **Scrolling animations**: Use animations that are triggered when users scroll to certain parts of the page. This creates a more immersive experience.
– **Gamification**: Incorporating elements like badges, rewards, or challenges can encourage users to engage more deeply with your site.
Enhancing Accessibility for All Users
Accessibility is a key aspect of user-centered design. Designing with accessibility in mind ensures that all users, including those with disabilities, can use your website without barriers. By implementing accessible design practices, you help create an inclusive experience for everyone.

6. Follow Accessibility Guidelines
The Web Content Accessibility Guidelines (WCAG) provide a framework for creating accessible websites. These guidelines help designers and developers ensure their websites are usable for people with visual, auditory, motor, or cognitive disabilities.
To enhance accessibility:
– **Text alternatives**: Provide alt text for images, videos, and other media to assist screen readers.
– **Keyboard navigation**: Ensure that all interactive elements, such as buttons and forms, are fully navigable via keyboard.
– **Color contrast**: Use color combinations that provide sufficient contrast for users with visual impairments.
– **Accessible forms**: Label all form fields clearly and ensure error messages are descriptive.
7. Test, Iterate, and Improve
The user-centered design process is never truly complete. To ensure your website meets user needs, you must test and iterate continuously. Conduct user testing with real users to gather feedback and identify pain points. Use analytics to track user behavior and make data-driven improvements.
Testing methods to consider:
– **Usability testing**: Observe users as they interact with your website and identify any issues or confusion they experience.
– **A/B testing**: Test different versions of your website to determine which design elements perform best.
– **Heatmaps**: Use heatmap tools to see where users are clicking, scrolling, and spending the most time on your site.
Conclusion: Putting It All Together
User-centered web design is about putting the user at the heart of your design process. By prioritizing usability, understanding your audience, and incorporating feedback, you can create a website that provides a seamless, engaging, and inclusive experience. From focusing on mobile-first design to testing and iteration, these tips will help you craft websites that delight users and achieve your business goals.
By following these user-centered design tips, you’ll not only create a better experience for your users but also enhance your website’s performance, engagement, and overall success.